ナビゲーションバーをかっこいいデザインにしたい
前回の記事でComponentの理解をしながらナビゲーションバーの骨格だけ作成したが、実際に使えるものとは程遠いものでした
今回は、そのナビゲーションバーを使えるものに変えていこうと思います
最終的にはこんなナビゲーションバーが作成できることを目指していきます

Webアプリケーションを簡単にかっこよくするには?
webページのデザインはcssで定義していくが、一からデザインを指定していくのは労力・スキル・センスが必要になる
そこで、簡単にwebページをデザインするcssライブラリなるものが存在している
一番、有名で多く利用されているものがBootstrapなのだが、今回のwebアプリ開発ではこれを利用していく
AngularにBootStrapを導入する方法
すでに作成したAngularアプリのディレクトに移動したうえで、bootstrapをインストールする
npm install --save bootstarp jquery popper.js
次に、angularのアプリケーションがbootstrapのcssやjqueryを読み込めるようにする
angular.jsonを開き、以下のを追加
"styles": [ "client/styles.scss", "node_modules/bootstrap/dist/css/bootstrap.min.css" //追加 ], "scripts": [ "node_modules/jquery/dist/jquery.slim.min.js", //追加 "node_modules/popper.js/dist/umd/popper.min.js", //追加 "node_modules/bootstrap/dist/js/bootstrap.min.js" //追加 ], ...
これでbootstarpを利用する準備が整った
Nav.component.htmlの編集
現状だとナビゲーションバー自体にも枠しかないので、内容を書き換えていく
まずは、サンプルコードをbootstrapの公式サイトをコピーし、nav.component.htmlに貼り付け、書き換えていく
書き換えた結果は以下のとおり
<nav class="navbar navbar-expand-lg"> <!-- 1.アプリのアイコンと名称 --> <a class="navbar-brand" href="#"> <img src="assets/img/iconmonstr-calculator-1.svg" width="30" height="30" class="d-inline-block align-top" alt=""> App Name </a> <!-- 2.メニュー枠 --> <div class="collapse navbar-collapse" id="navbarNav"> <!-- 3.メニュー内容 --> <ul class="navbar-nav mr-auto"> <!-- 4.メニューの構成要素 --> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown"> Home<span class="sr-only">(current)</span> </a> <!-- 5.dropdown --> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <h6 class="dropdown-header">Home</h6> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> </div> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown"> Planning Tools<span class="sr-only">(current)</span> </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <h6 class="dropdown-header">Planning Tools</h6> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> </div> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown"> Data Registory<span class="sr-only">(current)</span> </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <h6 class="dropdown-header">Data Registory</h6> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> </div> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown"> Admin<span class="sr-only">(current)</span> </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <h6 class="dropdown-header">Admin</h6> <a class="dropdown-item" href="#">User Management</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> </div> </li> </ul> <ul class="navbar-nav"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown"> {{user}}<span class="sr-only">(current)</span> </a> <div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink"> <h6 class="dropdown-header" href="#">Profile</h6> <a class="dropdown-item" href="#">Sign Out</a> <a class="dropdown-item" href="#">User Profile</a> </div> </li> </ul> </div> </nav>
この一つの内容の記載を覚える必要はない。コメントアウトされている1~5の構成を抑えておき、必要に変更していく
アイコンの画像は一般的にAssetsディレクトリに格納しておき、それを読み込むように指定する
Nav.component.scssの編集
最後に画面のスタイルを変更する。テキストカラーやハイライトを変更する
.navbar{
background-color: #ddd;
}
a {
color: black;
}
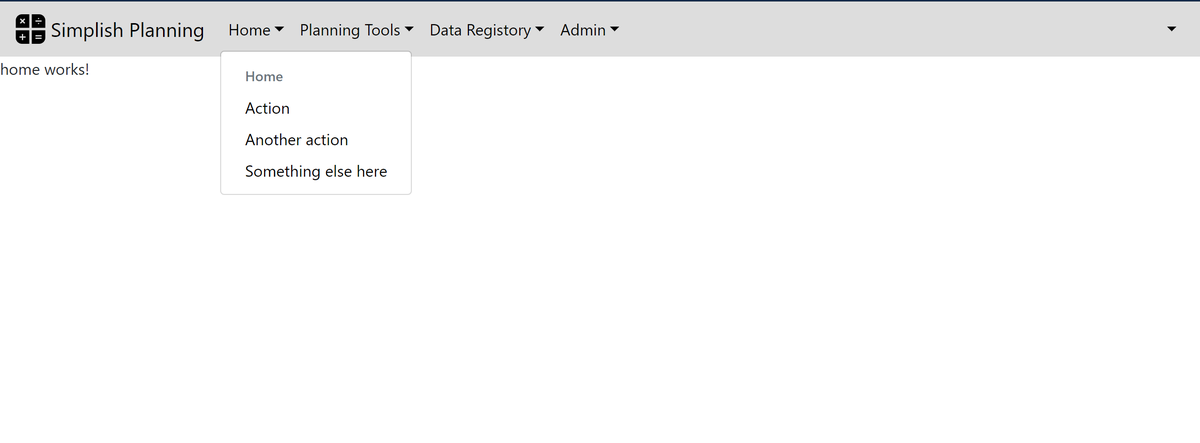
Angularを起動して確認
コマンドラインでng serve --host 0.0.0.0 --port 8080 --disableHostCheckを入力し、Angularを起動させる
起動後、ナビゲーションバーが機能していることが確認できる

補足
今回 Bootstrapの詳細は省力してしまったが、もう少し詳しく詳しく知りたい方は、以下を参照いただきたい
- Bootstrap公式ページ
Bootstrapでできることとそのソースコードがすべて紹介されているので、自分のやりたいことにマッチするものがないか一通り確認してみて下さい - Bootstrap 4 フロントエンド開発の教科書
こちらは初心者の方でもBootstrapが学べるようになっております。私も一読しました